AnyLeft
AnyLeft is an app made with Flutter for iOS and Android devices.
I used Material UI as the design framework for unification between iOS and Android.
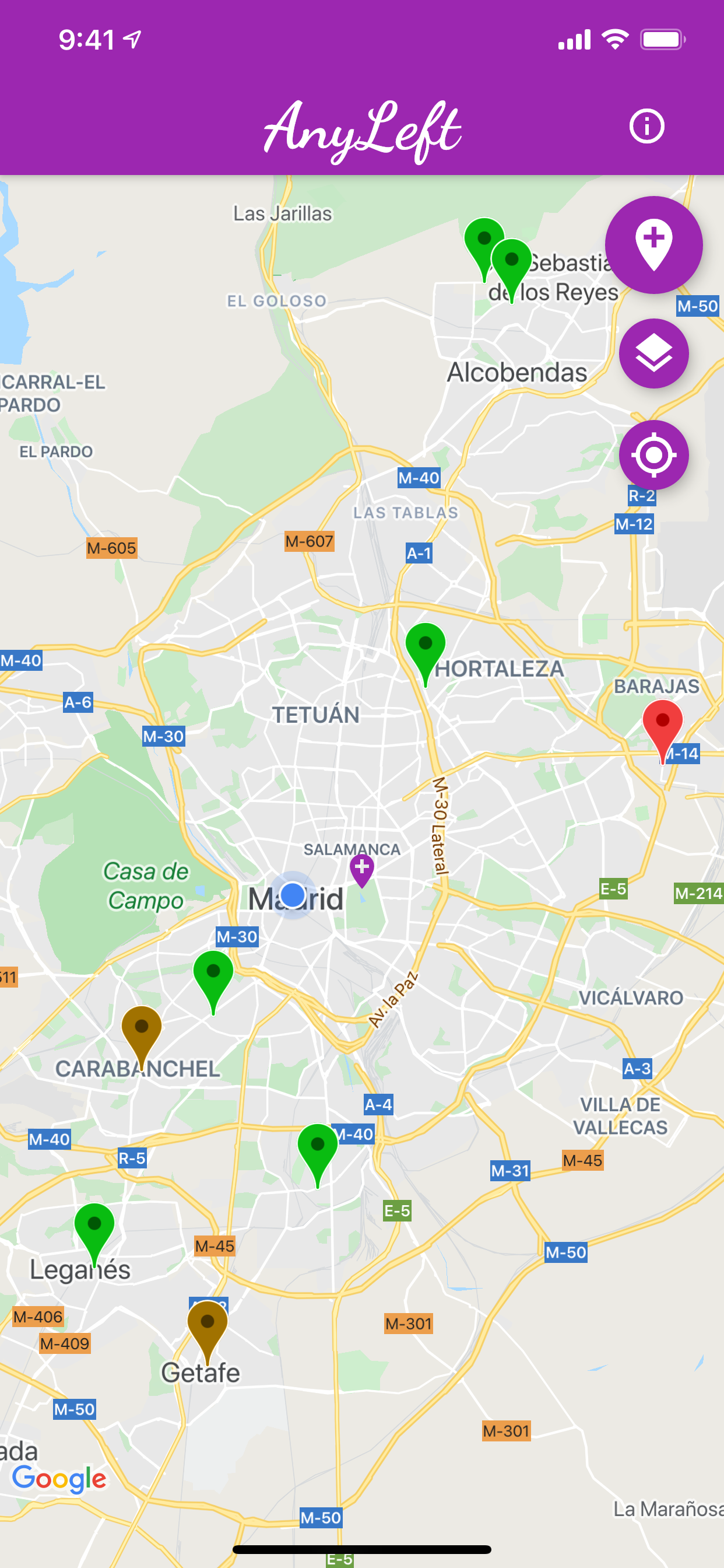
The app uses Google Maps to display different places and Firebase to store those places. Each place has a details screen.
Why AnyLeft?
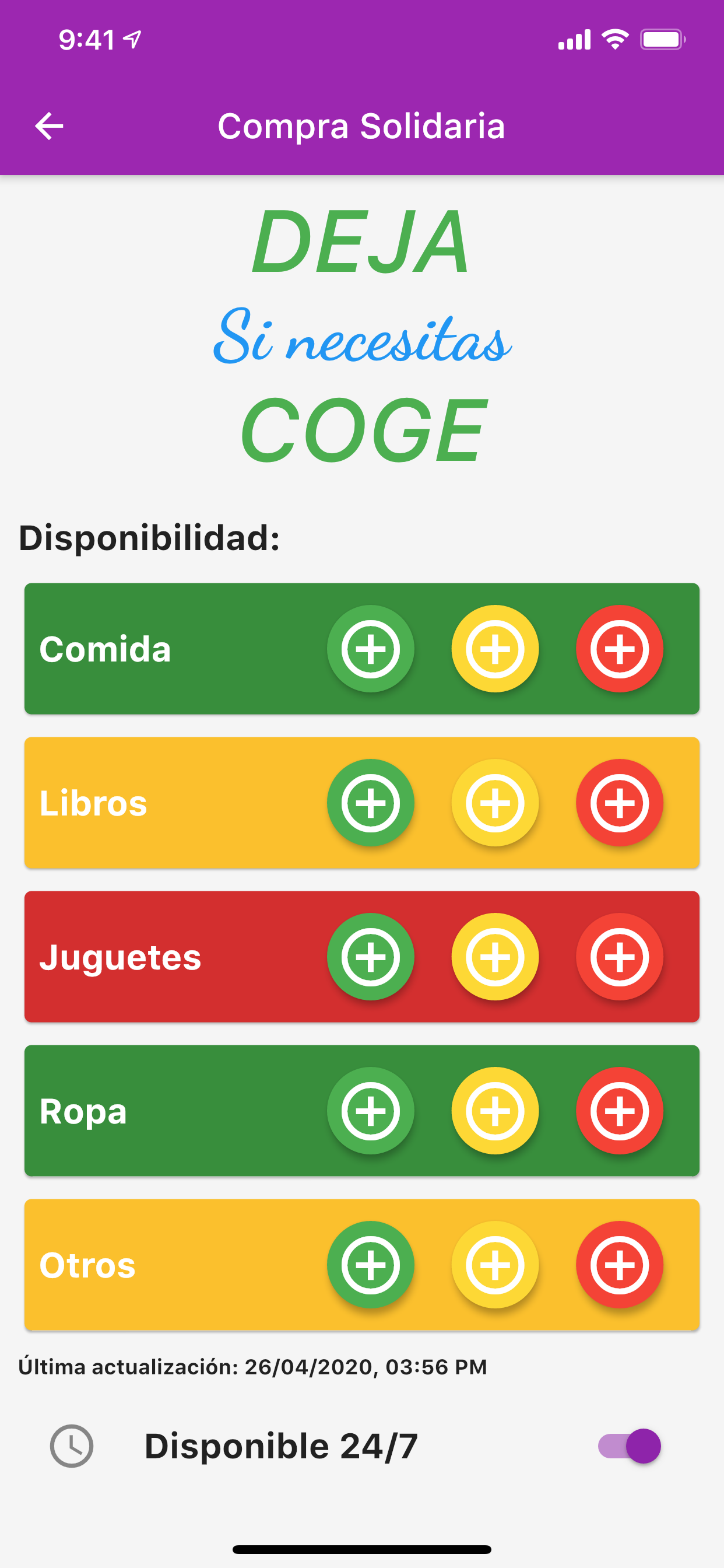
The idea behind AnyLeft is a utility to help people donate to other people in need. They can see in a map placer where different donations like clothes, food, books, toys, and other items are available.
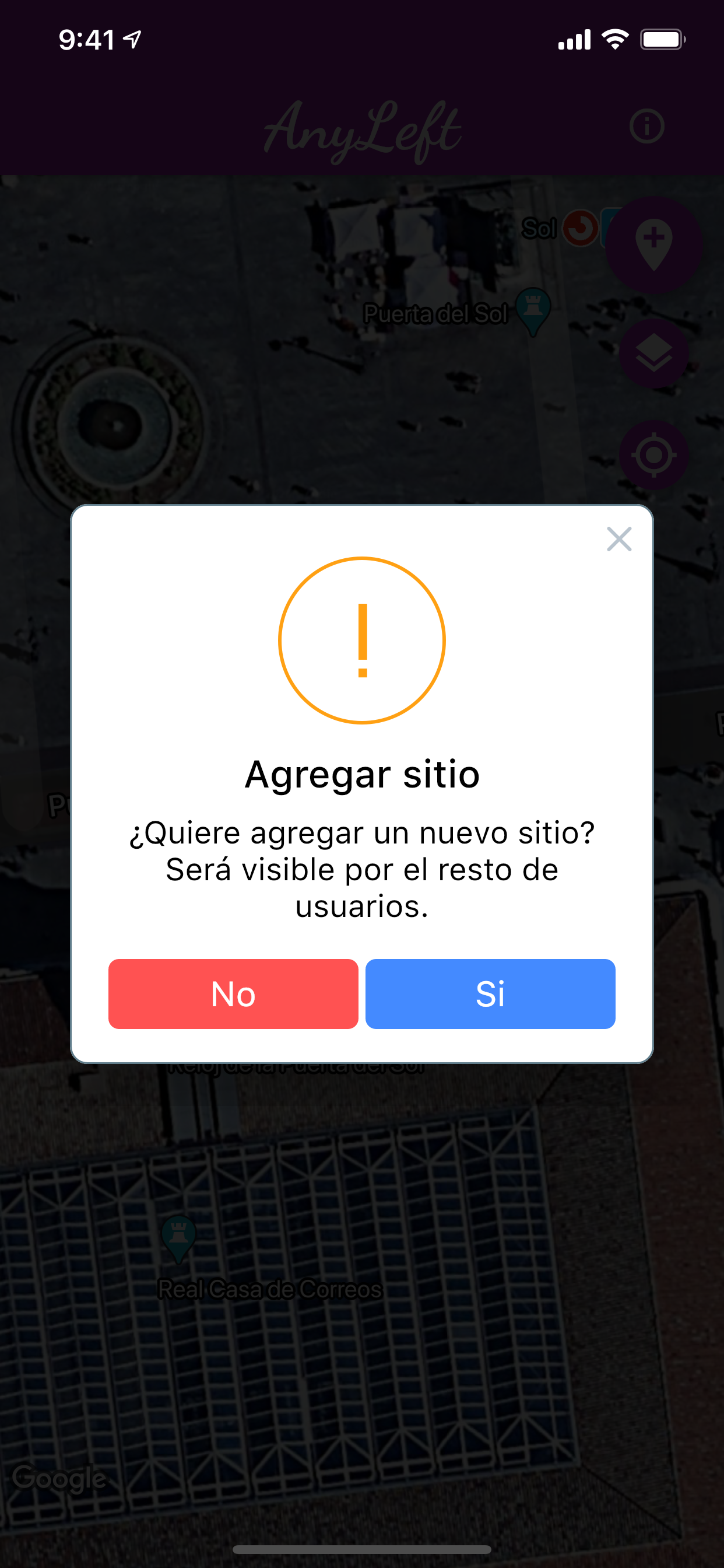
Every user can add a new place to the map that will be available to all users.
Why Flutter?
The main reason is the ability to make the app available to as many devices as possible, especially older devices. The great thing about Flutter is that you can write one code base and deploy it as a compiled native app in iOS and Android.
I wanted to make a simple app that used Firestore and a Map Widget.
Code explanation
Take a look at the code on GitHub
When a user adds a place in the map using the map button controllers, the map controllers are changed to a target icon where the user can centre the map in a specific place. Then the detail screen opens and the user can select anything. Every Flutter Stateful Widget card in that screen is handled via local state the state of the compiled items is handled through the Provider State Management package. Once the user taps the saved button, the app calls the model that uses the Firebase API to add the place in the Firestore database.
How the project is structured
The app has four main folders: services, model, screens, widgets (going from backend to frontend).
Services
The services folder contains the files necessary for location, networking, shared preferences, and other interactions with APIs and system services via Flutter Packages.
Model
This is the folder where the classes of each type of service are. Also, the implementation of the Firestore data handling can be found in the files that end in _data.dart
Screens
The screens are stored in this folder. They are divided into a details screen for each service and a homepage screen.
Widgets
These are the widgets used by the screens, a map widget for each service and some functional widgets used by some detail screens.