Nomad Services
Nomad Services is an app made with Flutter for iOS and Android devices.
I used Material UI as the design framework for unification between iOS and Android.
The app uses a colour scheme found in the constants.dart file.
Why Nomad Services?
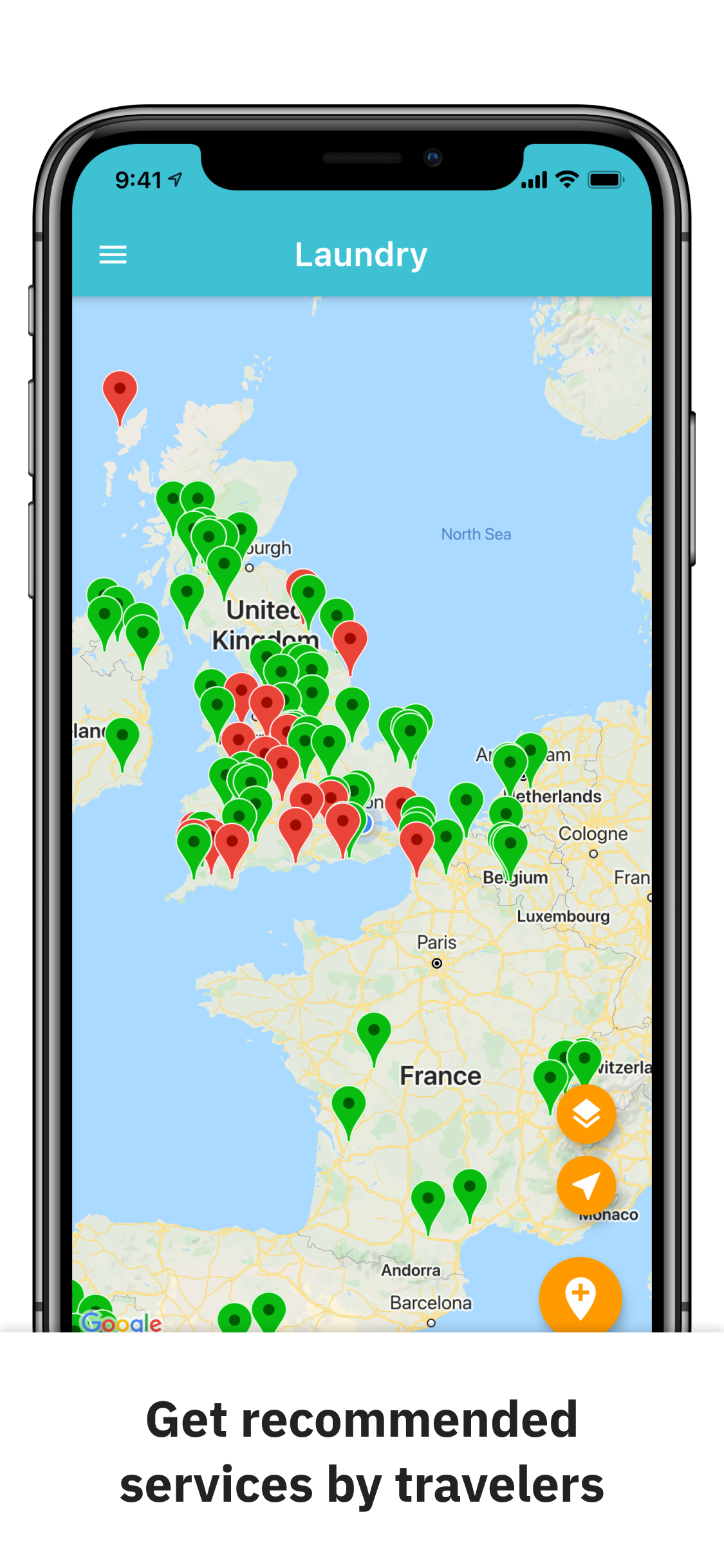
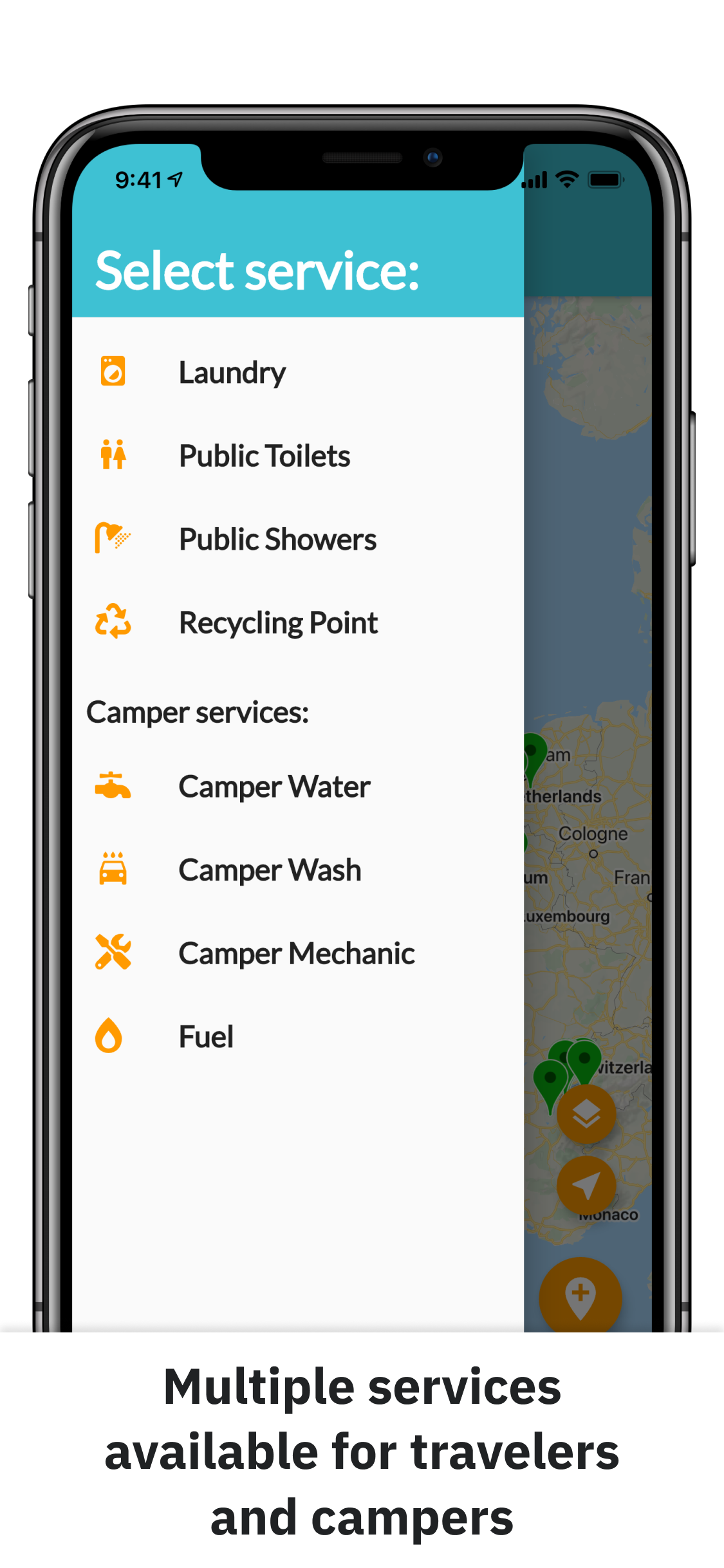
I've been travelling al around Europe for two years and there are some services that travellers need because they don't know the city.
Even though there are some apps for getting information on wifi, toilets, and other services, it's hard to get real feedback from the actual users, especially travellers on those services.
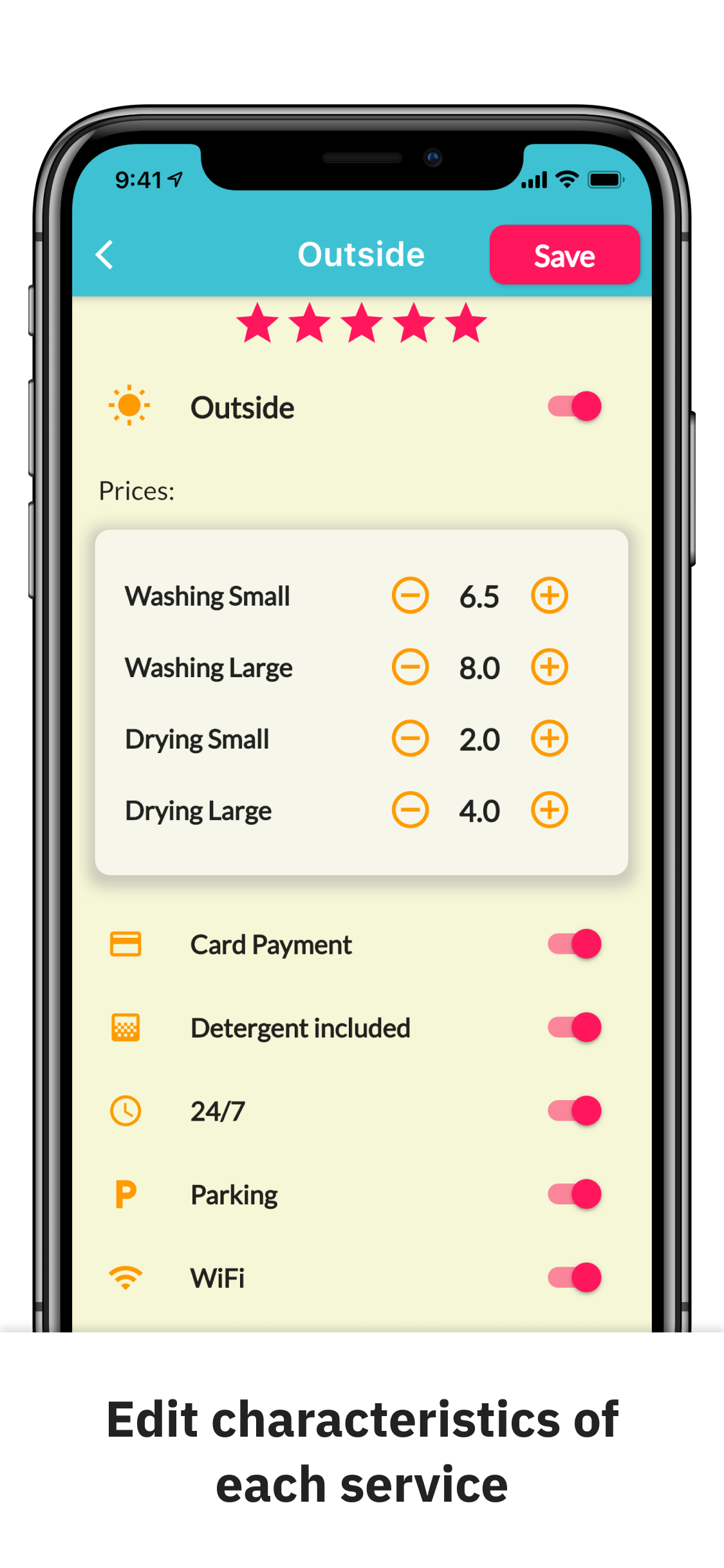
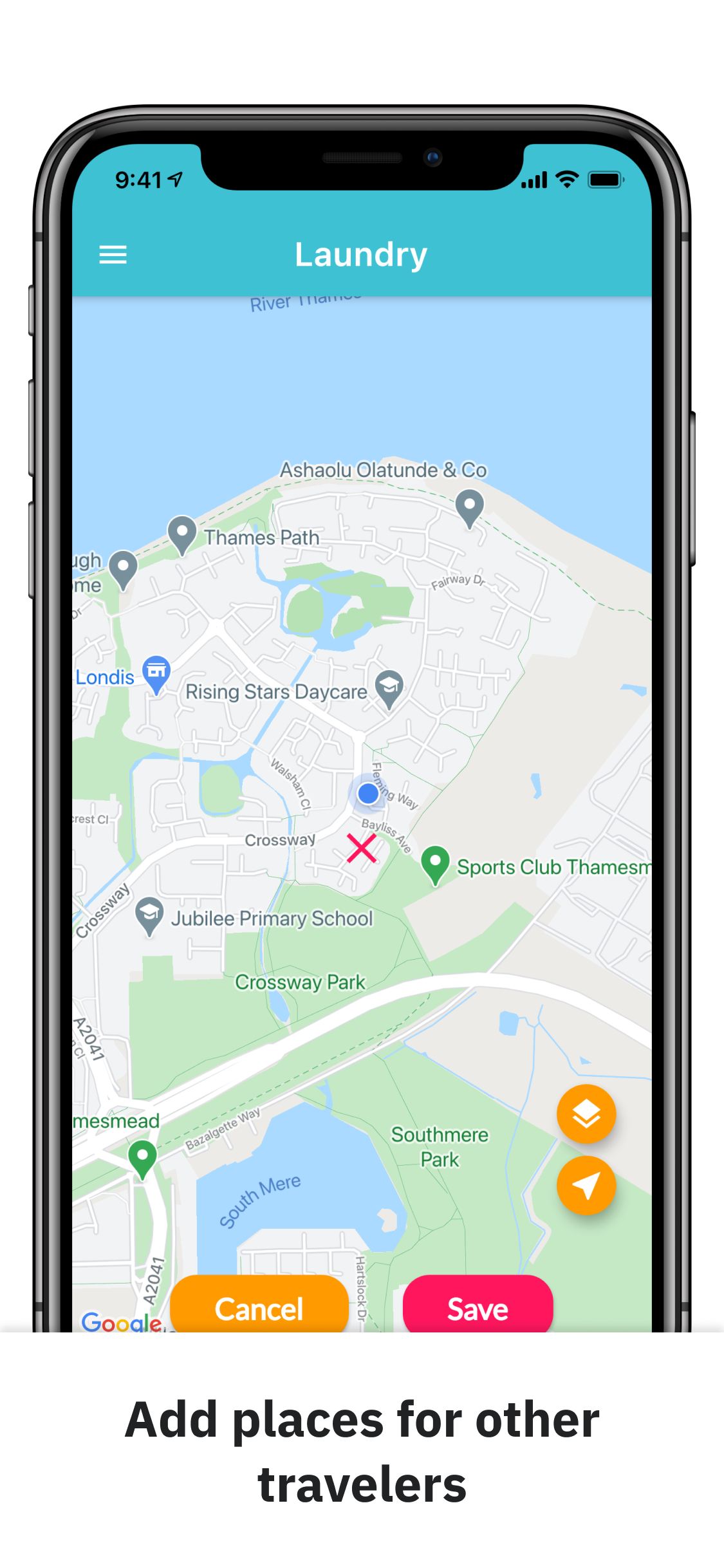
The app lets travellers not only add new places but also rate them. They cannot add comments or photos because I don't want to do any kind of moderation.
I use Firestore from Firebase to store the data for each place and the collection of places. You can find the implementation in the files that end in _data.dart in the model folder
Why Flutter?
I picked Flutter because I wanted to make a simple app that used Firestore and a Map Widget. It takes a lot of code from the AnyLeft project
The great thing about Flutter is that you can write one code base and deploy it as a compiled native app in iOS and Android.
Code explanation
Take a look at the code on GitHub
How the project is structured
The app has four main folders: services, model, screens, widgets (going from backend to frontend).
Services
The services folder contains the files necessary for location, networking, shared preferences, and other interactions with APIs and system services via Flutter Packages.
Model
This is the folder where the classes of each type of service are. Also, the implementation of the Firestore data handling can be found in the files that end in _data.dart
Screens
The screens are stored in this folder. They are divided into a details screen for each service and a homepage screen.
Widgets
These are the widgets used by the screens, a map widget for each service and some functional widgets used by some detail screens