Overview Webcams (version 1)
Overview webcams is an app made with Flutter for iOS and Android devices.
I used MaterialUI as the design framework for unification between iOS and Android.
Why a webcams app?
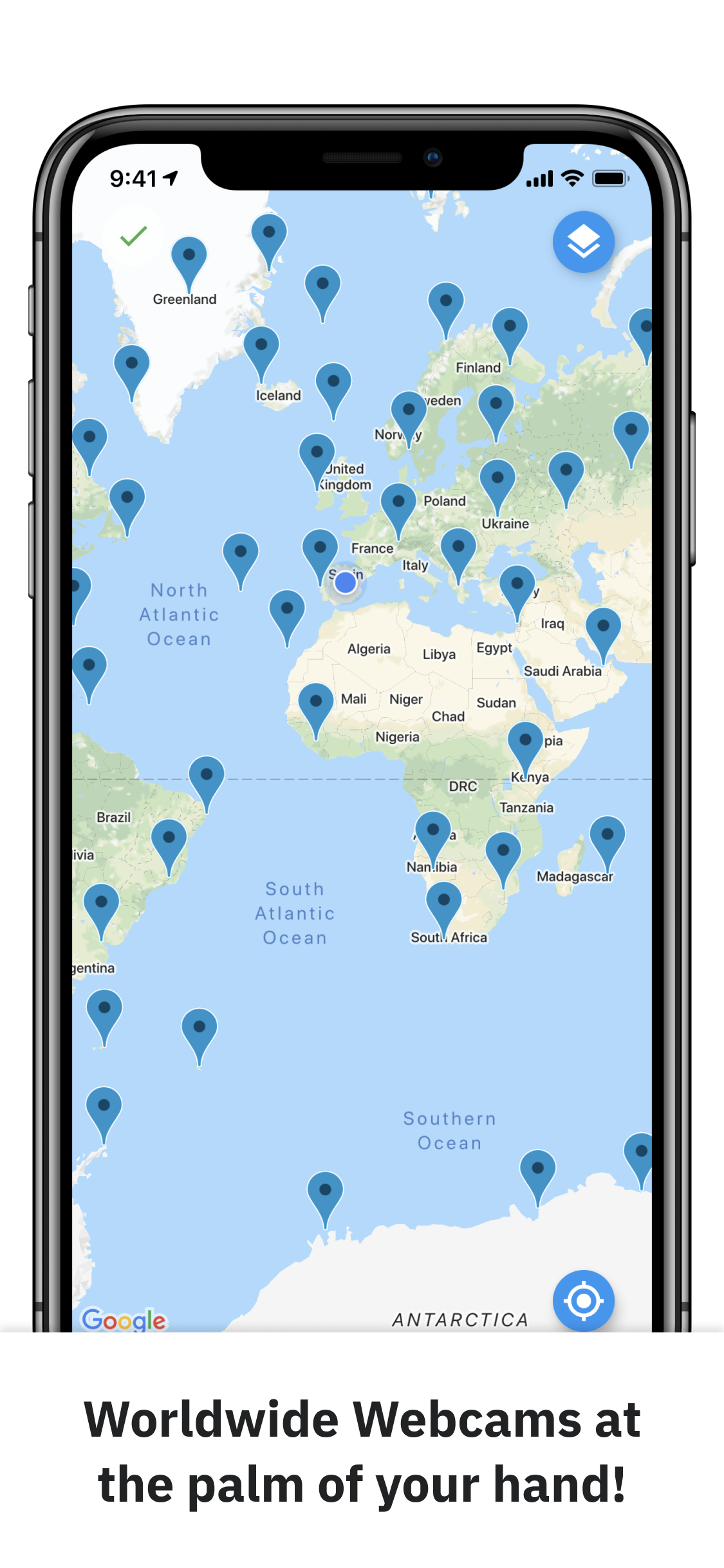
There is a constant in my interests: digital maps. I have always been fascinated by learning about different places and especially having access to them with a digital map in the palm of my hand.
I always wanted to be able to see places all over the world in real or almost real-time so I decided it would be a great project.
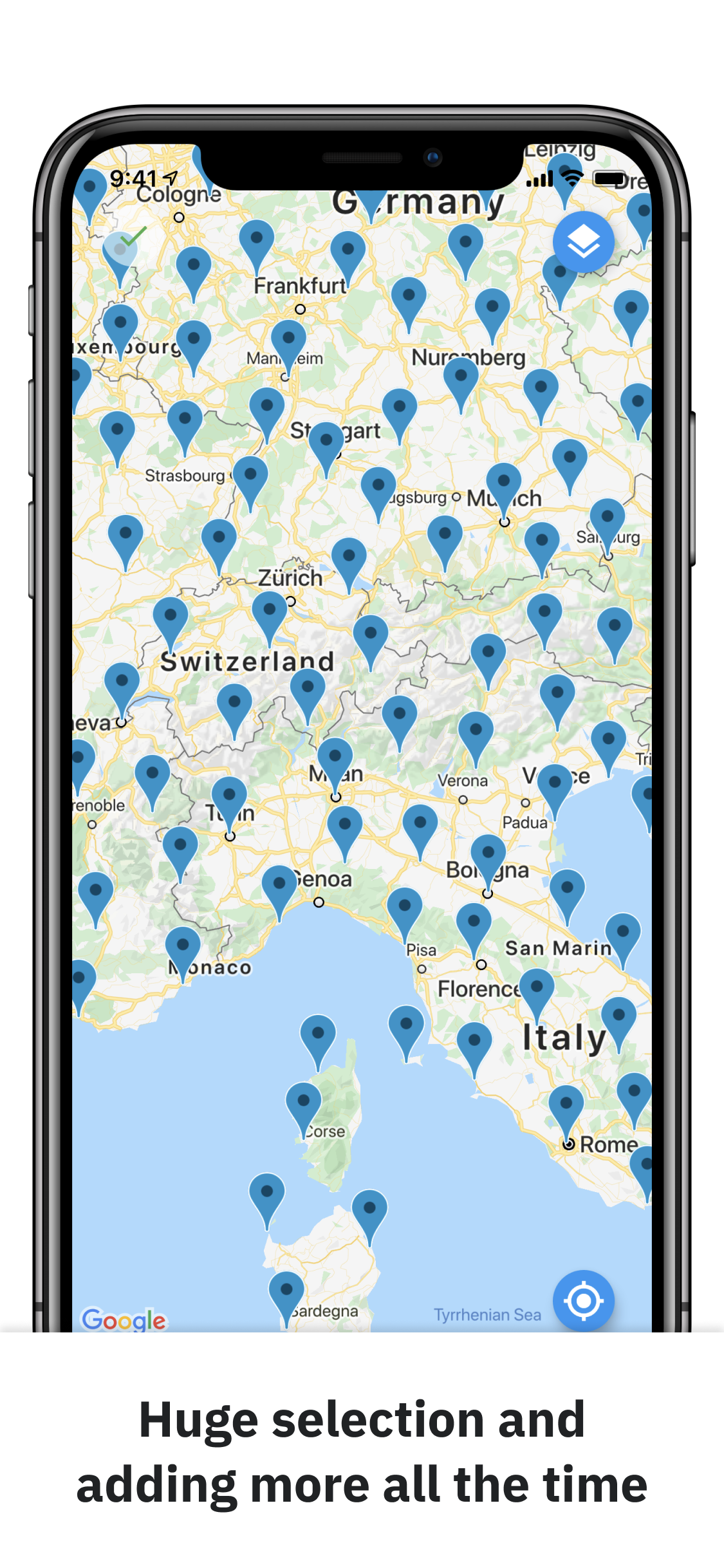
The market for apps of this kind exists, but even though there are a lot of apps, they are not well made or they are expensive or focused on just one part of the world. I want to have access to as many webcam providers as I can, and offer the users an easy and affordable way of accessing them.
Why Flutter?
I picked Flutter because at the time I was excited about learning a new framework. Even though this was my second Flutter app (the first one was AnyLeft), I wanted to make a simple app that used a Rest API and a Map Widget with markers that were shown depending on the region shown on the screen of the user's device.
The great thing about Flutter is that you can write one code base and deploy it as a compiled native app in iOS and Android.
Why no permanent storage?
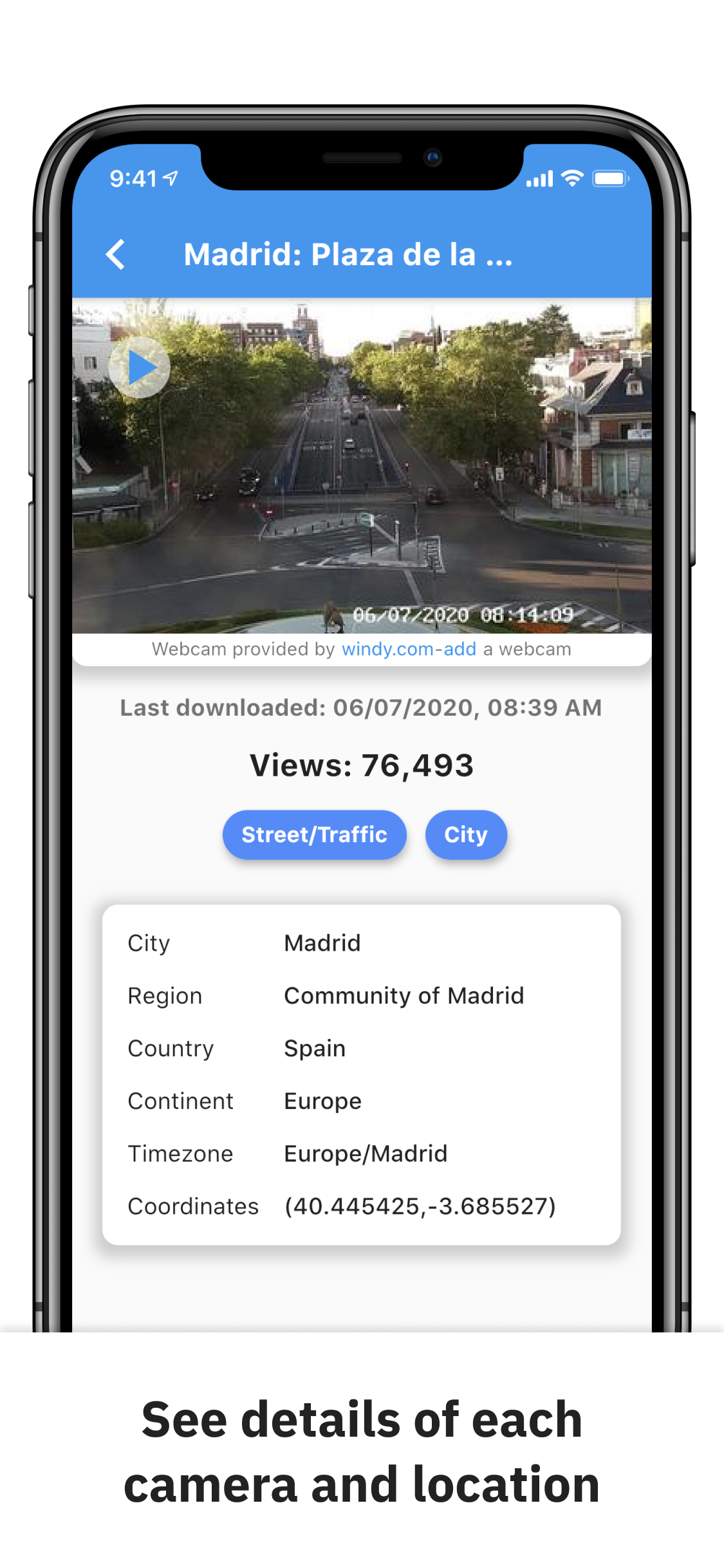
The app uses a Rest API to get the webcam's information.
There is no backend for this version because I only display the information that I get from the API, in version 1, I did not save any type of information.
I only save the user's last position. That way it's centred in it the next time the user opens the app.